Using a pop-up or pop-under you can ask website visitors to take part in your survey.
- A pop-up is a script that runs as soon as a page is displayed. The invitation to participate in the survey “floats” over the existing page. As no separate window is opened, pop-up blockers will not block this script.
As soon as a respondent clicks “yes” a new window containing your survey will appear on top of the existing one. This window will not be blocked, either, because by clicking “yes” the respondent has given explicit permission to show the new screen.
- A pop-under runs via the same script, only in this case the new window will appear underneath the existing one. People will only see this window when they close their browser. If you choose this option, the aforementioned pop-up script will run first, asking visitors to take part in your survey. The survey itself will then open in a separate window underneath the existing page. Respondents can fill out the survey as soon as they are done with their visit.
Our pop-ups and pop-unders will appear once per visit until your visitor has clicked on “Yes, I will!” or “No thanks”.
From experience we know an incentive does wonders for your response rate when using a pop-up or pop-under. So definitely add one to your invitation, if possible!
Please follow these easy steps to add a pop-up or pop-under to your website with CheckMarket.
Activate the distribution channel
- Go to the survey and click on Distribute.
- Click on Add / Remove channel
- Select Web > Pop-up
- Click on Save.
Configure the pop-up or pop-under
- In the Distribute menu, click on Web and then on Pop-up / Pop-under.
- The following screen contains all possible pop-up and pop-under settings. There are four tabs:
1. Scripts
On the Scripts tab, you will find the script that your webmaster needs to use to add the pop-up or pop-under to your website.

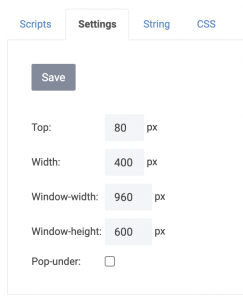
2. Settings
On the Settings tab, you can configure the script window’s size and position on the page.
Here you can also activate the option Pop-under. Do so by selecting the checkbox next to Pop-under. Then click on Save.
There are two options at this point: either the survey opens in a new window at the start of the visit (pop-up), or you can specify that the survey will only appear when the visitor leaves your website (pop-under).

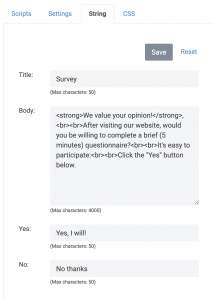
3. String
Texts for personalisation can be set up on the String tab.

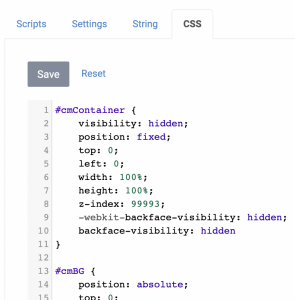
4. CSS
On the CSS tab, you can configure your pop-up or pop-under lay-out by adding styles to the various elements.

The technical stuff
For the techies among us: our pop-ups are asynchronous and are delivered from a CDN. Because of this your page’s loading times aren’t influenced and the script itself is very flexible. You can, for example, add other JavaScript functions:
Make your pop-up appear later
If you don’t change anything in the script, the pop-up is shown automatically as soon as a page opens. With Javascript you can delay this.
First add the parameter “&a=0” to the survey URL in the pop-up script. “Autoshow” will then be turned off.
In order to make the pop-up appear, add the code “CM.PU.show();” to your script. Combined with a “setTimeout” function the pop-up will only appear when the time in this Timeout has passed.
For example: the code “setTimeout(CM.PU.show, 3000);” makes your pop-up appear after 3 seconds.
Here is another example that shows the pop-up after a visitor has seen three pages of your website:
<script>
function ShowCheckMarketCookieAfterThreePages() {
var visits = readCookie("pageCounter"); //count page vistis in cookie
!visits ? visits = 1 : visits = parseInt(visits) + 1; //add one for each visit
var expDate = new Date(new Date().getTime()+(24*60*60*1000)); //cookie expires after one day
setCookie("pageCounter", visits, expDate); //Write page count to cookie
if (visits > 2) { CM.PU.show(); } //Show pop-up on third page visit
}
</script>Add a callback function
A callback ensures a certain function is only carried out when another function is completely finished. With a callback you can, for example, call a tracking script such as Google Analytics and thus register how often your survey was opened via the pop-up script.
First create your callback function in JavaScript. Then add it to the survey URL using the parameter “&c=[callback function name]”.
Leave a Reply