You can embed your survey right into your website using an iFrame. This standard feature allows you to place your survey on any page of your website, making it seem as if it were an actual part of it. This isn’t just a link to the survey, but the actual survey questions on your website page. All of your website’s navigation panes and menu’s remain visible to the user.
Make sure to change your survey’s appearance to match your website’s font family, size and color. Then embed the survey in any page on your website using the code provided.
In order to add a survey via iFrame, you first need to activate the distribution option “Embedded (iframe)”. Then copy the iFrame code provided onto your website.
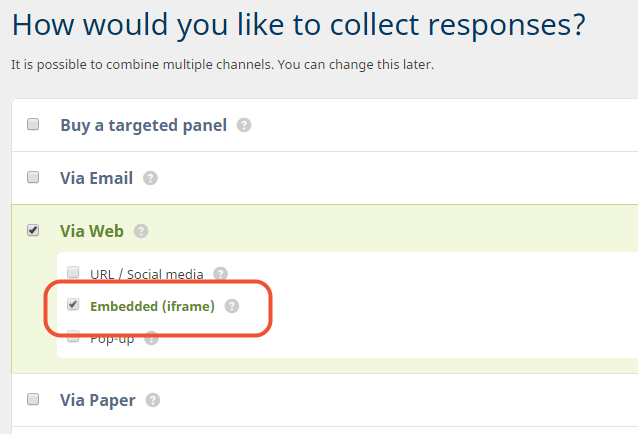
Activate the distribution channel “Embedded (iframe)”
- Go to the survey you wish to embed.
- Click on Distribute and then Add/ Remove channel.
- Select Via Web – Embedded (iframe).

- Click on Save.
- Launch the survey.
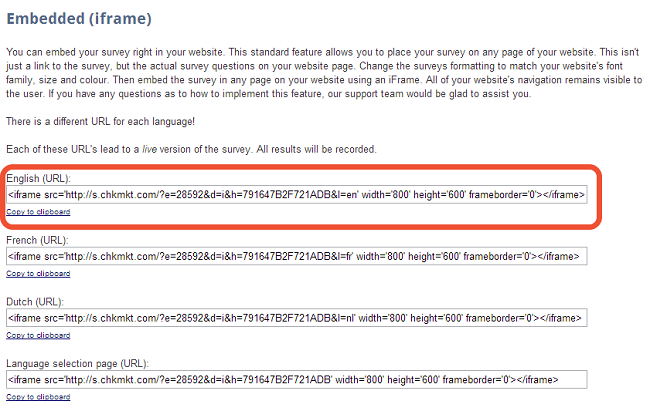
Put the iFrame code on your website
- On the Distribution overview, click the link Embedded (iframe).
- You will find a different iframe code per language added to your survey (including the language selection page).

- Copy this code and put it on the highest level of your website page.
- Alternatively you can provide this code to your webmaster so he can add it to your website.
Leave a Reply